Out of the blue, when coding Python in Visual Studio Code, you might run into the following error.
- Solving 'inconsistent Use Of Tabs And Spaces In Indentation ...
- Cached
- Visual Studio Set Tab Size
- General, Environment, Options Dialog Box
I would like to have VS Code detect and convert tabs to spaces automatically when it opens a text file. I have the Whitespacer extension which can do this when you run it, but I would prefer it to be transparent. Jul 11, 2019 As I always forgets this and fresh Visual Studio installations favour tabs over spaces, here is how to get it into sane mode: show whitespace: WayBack Jeff Widmer's Blog - How to show white space in Visual Studio Menu: Edit, Advanced, View White Space Toggle shortcut keys: Ctrl R, Ctrl-W Ctrl E, S force spaces instead.
Visual Studio Code was not using the proper tab sizes or space settings for Elixir, so I found that I could change the settings for all Elixir files. I clicked on the language in the status bar ('Elixir' in my case), chose 'Configure 'Elixir' language based settings.' , and edited the Elixir-specific language settings. When selected, indent operations insert as many TAB characters as possible. Each TAB character fills the number of spaces specified in Tab size. If the Indent size is not an even multiple of the Tab size, space characters are added to fill in the difference.
“inconsistent use of tabs and spaces in indentation”
This happens, because somewhere in your code, indentation is different than in the rest of your code. Generally, Python doesn’t care what kind of indentation your editor uses, whether it be some spaces, or tabs. But it expects you to be consistent.
Generally, VS Code is pretty good at guessing the kind of indentation is used in the file you’re working in. If you press control + , and scroll down to this setting, you can choose if you want VS Code to detect the kind of indentation in a particular file.
Furthermore, you can get to that same preference and also choose what kind of indentation you want by clicking on the ‘Tab Size: X’ in the bottom right corner of your IDE.
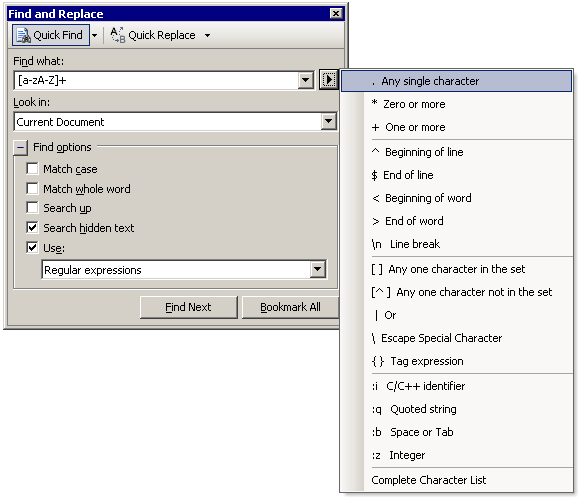
Finally, if you run into the error, and you want to get rid of the spaces (or vice versa), you can paste your code in Notepad++, and do a search and replace by pressing control + H. In the following screenshot I search for 4 spaces and I replace with a tab by entering t.
Great success!
Say thanks, ask questions or give feedback
Technologies get updated, syntax changes and honestly… I make mistakes too. If something is incorrect, incomplete or doesn’t work, let me know in the comments below and help thousands of visitors.
IntelliSense is a general term for various code editing features including: code completion, parameter info, quick info, and member lists. IntelliSense features are sometimes called by other names such as 'code completion', 'content assist', and 'code hinting.'
IntelliSense for your programming language
Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the box. VS Code supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing a language extension.
Below are the most popular language extensions in the Marketplace. Select an extension tile below to read the description and reviews to decide which extension is best for you.

IntelliSense features
VS Code IntelliSense features are powered by a language service. A language service provides intelligent code completions based on language semantics and an analysis of your source code. If a language service knows possible completions, the IntelliSense suggestions will pop up as you type. If you continue typing characters, the list of members (variables, methods, etc.) is filtered to only include members containing your typed characters. Pressing Tab or Enter will insert the selected member.
You can trigger IntelliSense in any editor window by typing ⌃Space (Windows, Linux Ctrl+Space) or by typing a trigger character (such as the dot character (.) in JavaScript).
Tip: The suggestions widget supports CamelCase filtering, meaning you can type the letters which are upper cased in a method name to limit the suggestions. For example, 'cra' will quickly bring up 'createApplication'.
If you prefer, you can turn off IntelliSense while you type. See Customizing IntelliSense below to learn how to disable or customize VS Code's IntelliSense features.
As provided by the language service, you can see quick info for each method by either pressing ⌃Space (Windows, Linux Ctrl+Space) or clicking the info icon. The accompanying documentation for the method will now expand to the side. The expanded documentation will stay so and will update as you navigate the list. You can close this by pressing ⌃Space (Windows, Linux Ctrl+Space) again or by clicking on the close icon.
After choosing a method you are provided with parameter info.
When applicable, a language service will surface the underlying types in the quick info and method signatures. In the image above, you can see several any types. Because JavaScript is dynamic and doesn't need or enforce types, any suggests that the variable can be of any type.
Types of completions
The JavaScript code below illustrates IntelliSense completions. IntelliSense gives both inferred proposals and the global identifiers of the project. The inferred symbols are presented first, followed by the global identifiers (shown by the Word icon).
VS Code IntelliSense offers different types of completions, including language server suggestions, snippets, and simple word based textual completions.
| Methods and Functions | method, function, constructor |
| Variables | variable |
| Fields | field |
| Type parameters | typeParameter |
| Constants | constant |
| Classes | class |
| Interfaces | interface |
| Structures | struct |
| Events | event |
| Operators | operator |
| Modules | module |
| Properties and Attributes | property |
| Values and Enumerations | value, enum |
| References | reference |
| Keywords | keyword |
| Files | file |
| Folders | folder |
| Colors | color |
| Unit | unit |
| Snippet prefixes | snippet |
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Settings
The settings shown below are the default settings. You can change these settings in your settings.json file as described in User and Workspace Settings.
Tab Completion
The editor supports 'tab completion' which inserts the best matching completion when pressing Tab. This works regardless of the suggest widget showing or not. Also, pressing Tab after inserting a suggestions will insert the next best suggestion.
By default, tab completion is disabled. Use the editor.tabCompletion setting to enable it. These values exist:
off- (default) Tab completion is disabled.on- Tab completion is enabled for all suggestions and repeated invocations insert the next best suggestion.onlySnippets- Tab completion only inserts static snippets which prefix match the current line prefix.
Locality Bonus
Sorting of suggestions depends on extension information and on how well they match the current word you are typing. In addition, you can ask the editor to boost suggestions that appear closer to the cursor position, using the editor.suggest.localityBonus setting.
In above images you can see that count, context, and colocated are sorted based on the scopes in which they appear (loop, function, file).
Suggestion selection
By default, VS Code pre-selects the previously used suggestion in the suggestion list. This is very useful as you can quickly insert the same completion multiple times. If you'd like different behavior, for example, always select the top item in the suggestion list, you can use the editor.suggestSelection setting.

The available editor.suggestSelection values are:
first- Always select the top list item.recentlyUsed- (default) The previously used item is selected unless a prefix (type to select) selects a different item.recentlyUsedByPrefix- Select items based on previous prefixes that have completed those suggestions.
'Type to select' means that the current prefix (roughly the text left of the cursor) is used to filter and sort suggestions. When this happens and when its result differs from the result of recentlyUsed it will be given precedence.
When using the last option, recentlyUsedByPrefix, VS Code remembers which item was selected for a specific prefix (partial text). For example, if you typed co and then selected console, the next time you typed co, the suggestion console would be pre-selected. This lets you quickly map various prefixes to different suggestions, for example co -> console and con -> const.
Snippets in suggestions
Solving 'inconsistent Use Of Tabs And Spaces In Indentation ...
By default, VS Code shows snippets and completion proposals in one widget. You can control the behavior with the editor.snippetSuggestions setting. To remove snippets from the suggestions widget, set the value to 'none'. If you'd like to see snippets, you can specify the order relative to suggestions; at the top ('top'), at the bottom ('bottom'), or inline ordered alphabetically ('inline'). The default is 'inline'.
Key bindings
The key bindings shown below are the default key bindings. You can change these in your keybindings.json file as described in Key Bindings.
Note: There are many more key bindings relating to IntelliSense. Open the Default Keyboard Shortcuts (File > Preferences > Keyboard Shortcuts) and search for 'suggest'.
Troubleshooting
If you find IntelliSense has stopped working, the language service may not be running. Try restarting VS Code and this should solve the issue. If you are still missing IntelliSense features after installing a language extension, open an issue in the repository of the language extension.
Tip: For configuring and troubleshooting JavaScript IntelliSense, see the JavaScript documentation.
A particular language extension may not support all the VS Code IntelliSense features. Review the extension's README to find out what is supported. If you think there are issues with a language extension, you can usually find the issue repository for an extension through the VS Code Marketplace. Navigate to the extension's Details page and select the Support link.
Next steps
IntelliSense is just one of VS Code's powerful features. Read on to learn more:
- JavaScript - Get the most out of your JavaScript development, including configuring IntelliSense.
- Node.js - See an example of IntelliSense in action in the Node.js walkthrough.
- Debugging - Learn how to set up debugging for your application.
- Creating Language extensions - Learn how to create extensions that add IntelliSense for new programming languages.
Cached
Common questions
Why am I not getting any suggestions?
This can be caused by a variety of reasons. First, try restarting VS Code. If the problem persists, consult the language extension's documentation. For JavaScript specific troubleshooting, please see the JavaScript language topic.
Visual Studio Set Tab Size
Why am I not seeing method and variable suggestions?
This issue is caused by missing type declaration (typings) files in JavaScript. You can check if a type declaration file package is available for a specific library by using the TypeSearch site. There is more information about this issue in the JavaScript language topic. For other languages, please consult the extension's documentation.